#fff, #000000과 같은 코드를 HEX라 하고, 0, 0, 0, 255, 255, 255와 같은 코드를 RGB라 한다. CSS에서 색상을 지정할 때 보통 HEX를 많이 사용하지만, 색상에 투명도를 설정할 때는 rgba(0, 0, 0, 0.5)와 같이 RGB를 사용한다.
🧶 HEX에 투명도를 더하는 방법은?
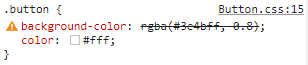
CSS에 rgba(#3e4bff, 0.5)와 같이 작성하면 스타일이 적용되지 않을 것이다.

번거롭게 인터넷에서 해당 hex의 rgb를 검색하거나 figma에서 rgb를 하나하나 찾아봐야 한다.
💊 Sass로 해결
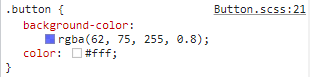
Sass를 사용하면 간편하게 해결할 수 있다. Sass에서는 rgba(#3e4bff, 0.5)에서 hex를 자동으로 rgb로 바뀐다.

🧶 변수로 선언된 색상을 가져온다면?
Sass에서는 값을 변수로 처리하여 사용할 수 있다. 변수로 선언된 색상에 투명도를 더하면 어떻게 될까?
:root {
--Button-Background: #3e4bff;
--opacity: 0.5;
}
.button {
background-color: rgba(var(--Button-Background), --opacity);
color: #fff;
}
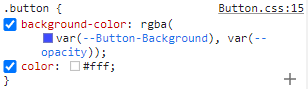
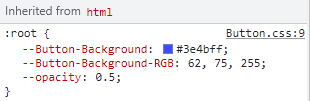
결과를 개발자 도구를 통해 확인해보니 --Button-Background에 있는 hex가 rgb로 바뀌는 과정이 생략된 채로 rgba 함수 안에 값이 들어간다.


💊 hex를 rgb로 바꾸는 로직 추가
Sass는 함수 기능을 제공한다. hex를 rgb로 바꾸는 함수를 만들어 활용해보자.
hex를 매개변수로 받는 hexToRGB 함수를 생성하여 hex의 red, green, blue 값을 찾아 반환한다.
@function hexToRGB($hex) {
@return red($hex), green($hex), blue($hex);
}
$blue: #3e4bff;
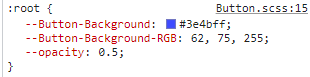
:root {
--Button-Background: #{$blue};
--Button-Background-RGB: #{hexToRGB($blue)};
--opacity: 0.5;
}
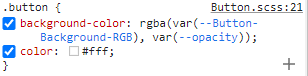
.button {
// background-color: var(--Button-Background);
background-color: rgba(var(--Button-Background-RGB), var(--opacity));
color: #fff;
}


By Docs
You can pass special functions likecalc()orvar()in place of any argument torgb(). You can even usevar()in place of multiple arguments, since it might be replaced by multiple values! When a color function is called this way, it returns an unquoted string using the same signature it was called with.
마치며
디자인 시스템을 구축하며 값을 변수로 선언해 활용하는 일이 잦아졌다. 이 과정에서 예상치 못한 에러를 만나게 되었고 덕분에 Sass의 기능을 적극적으로 사용할 수 있게 되었다.
